Mở đầu
Tổng quan về Bootstrap, cách tải về và hướng dẫn sử dụng, các ví dụ, các template cơ bản và hơn thế nữa.
Tổng quan về Bootstrap, cách tải về và hướng dẫn sử dụng, các ví dụ, các template cơ bản và hơn thế nữa.
Có một số cách rất đơn giản để bắt đầu với Bootstrap (phiên bản hiện tại v3.1.1), mỗi cách phù hợp với các trình độ và các nhu cầu khác nhau. Hãy đọc qua và xem cách nào phù hợp với nhu cầu cụ thể của bạn.
Chứa các tập tin CSS, JavaScript, và fonts đã được biên dịch và nén lại. Không bao gồm tài liệu và các tập tin mã nguồn gốc.
Chứa các tập tin mã nguồn Less, JavaScript, và các tập tin về font, cùng với tài liệu của chúng tôi. Yêu cầu một bộ biên dịch Less và một vài thiết lập
Bootstrap chuyển mã nguồn Less sang Sass để có thể dễ dàng sử dụng trong các dự án Rails, Compass, hoặc chỉ riêng Sass.
Ai đó ở MaxCDN hỗ trợ lưu trữ dạng CDN cho CSS và JavaScript của Bootstrap. Bạn chỉ cần sử dụng các liên kết Bootstrap CDN.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>Cài đặt và quản lý các tập tin Less, CSS, JavaScript và font của Bootstrap bằng cách sử dụng Bower.
$ bower install bootstrapBootstrap được tải về theo hai dạng, bên trong mỗi dạng bạn sẽ tìm thấy các tập tin và thư mục được nói dưới đây, nhóm các tài nguyên dùng chung một cách logic và cung cấp cả hai biến thể đã biên dịch và đã nén.
Hãy chú ý rằng toàn bộ các plugin JavaScript đều yêu cầu jQuery phải được tích hợp sẵn, như được nói đến trong phần template khởi đầu. Hãy tham khảo tập tin bower.json để biết được phiên bản jQuery nào được hỗ trợ.
Khi tải về, hãy giải nén thư mục và bạn sẽ nhìn thấy cấu trúc của Bootstrap (đã biên dịch) tương tự như thế này:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woffĐây là dạng cơ bản nhất của Bootstrap, gồm các tập tin đã được biên dịch từ trước để có thể sử dụng một cách nhanh chóng trong tất cả các dự án web. Chúng tôi cung cấp các CSS và JS đã được biên dịch (bootstrap.*), cũng như CSS và JS đã được biên dịch và nén lại (bootstrap.min.*). Font Glyphicons cũng được tích hợp sẵn trong dạng này của Bootstrap.
Mã nguồn của Bootstrap bao gồm các tập tin CSS, JavaScript, font đã được biên dịch cùng với đó là mã nguồn Less, JavaScript và tài liệu hướng dẫn sử dụng. Cụ thể hơn, cấu trúc của nó tương tự như sau:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/Các thư mục less/, js/, và fonts/ là nơi lưu trữ mã nguồn CSS, JS và font của chúng tôi. Thư mục dist/ lưu trữ toàn bộ những tập tin được biên dịch đã nói ở trên. Thư mục docs/ lưu trữ mã nguồn của phần tài liệu hướng dẫn sử dụng, và thư mục examples/ lưu trữ các ví dụ về cách sử dụng Bootstrap. Ngoài ra, các tập tin khác đi kèm được sử dụng để hỗ trợ cho việc đóng gói, cung cấp thông tin bản quyền và thông tin phát triển của Bootstrap.
Bootstrap sử dụng Grunt để xây dựng hệ thống, với các phương thức thuận tiện khi làm việc với framework. Đây là cách mà chúng tôi biên dịch nên mã nguồn, chạy kiểm thử và nhiều hơn thế nữa.
Để cài đặt Grunt, trước hết bạn phải tải về và cài đặt node.js (đã bao gồm npm). npm là tên viết tắt của node packaged modules và là một cách để quản lý sự phụ thuộc khi phát triển thông qua node.js.
Sau đó từ màn hình giao diện dòng lệnh (command-line):grunt-cli một cách toàn cục bằng lệnh npm install -g grunt-cli./bootstrap/, sau đó chạy lệnh npm install. npm sẽ tìm kiếm tập tin package.json và tự động cài đặt tính phụ thuộc được liệt kê trong tập tin này.Sau khi cài đặt xong, bạn sẽ có thể chạy các lệnh Grunt từ màn hình command-line.
grunt dist (chỉ biên dịch CSS và Javascript)Tái tạo lại thư mục /dist/ với các tập tin CSS và Javascript đã được biên dịch và nén lại. Nếu bạn là người sử dụng Bootstrap, thì thông thường đây là lệnh mà bạn sẽ sử dụng.
grunt watch (Theo dõi)Theo dõi các tập tin mã nguồn Less và tự động biên dịch lại các tập tin CSS bất cứ khi nào có thay đổi.
grunt test (Chạy kiểm thử)Chạy JSHint và chạy các kiểm thử QUnit trên cùng trong PhantomJS.
grunt (Tạo nên tất cả mọi thứ và chạy kiểm thử)Biên dịch và nén CSS với Javascript, xây dựng tài liệu hướng dẫn sử dụng, chạy HTML5 validator so sánh với tài liệu, tái tạo lại các tài nguyên Customizer và nhiều hơn thế nữa. Lệnh này thường chỉ cần thiết khi bạn muốn can thiệp vào Bootstrap.
Nếu bạn gặp các vấn đề khi cài đặt sự phụ thuộc hoặc chạy các lệnh Grunt thì trước hết hãy xóa bỏ thư mục /node_modules/ được tạo ra bởi npm. Sau đó, hãy chạy lại lệnh npm install.
Hãy bắt đầu với template cơ bản này, hoặc chỉnh sửa các ví dụ này. Chúng tôi hy vọng bạn sẽ thay đổi các template và ví dụ của chúng tôi để phù hợp với nhu cầu của bạn.
Hãy copy đoạn mã HTML bên dưới để bước đầu làm việc với Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>Các ví dụ sau đây được xây dựng bằng cách kết hợp template cơ bản bên trên cùng với các thành phần của Bootstrap. Hãy tham khảo Tùy biến Bootstrap để biết thêm một số gợi ý trong việc duy trì các biến thể Bootstrap của riêng bạn.

Cấu trúc cơ bản của bảng điều khiển cho admin với thanh điều hướng và sidebar cố định.

Tạo ra một thanh điều hướng với các thành phần được căn đều. Hãy tham khảo Không cần quá thân thiện với WebKit.

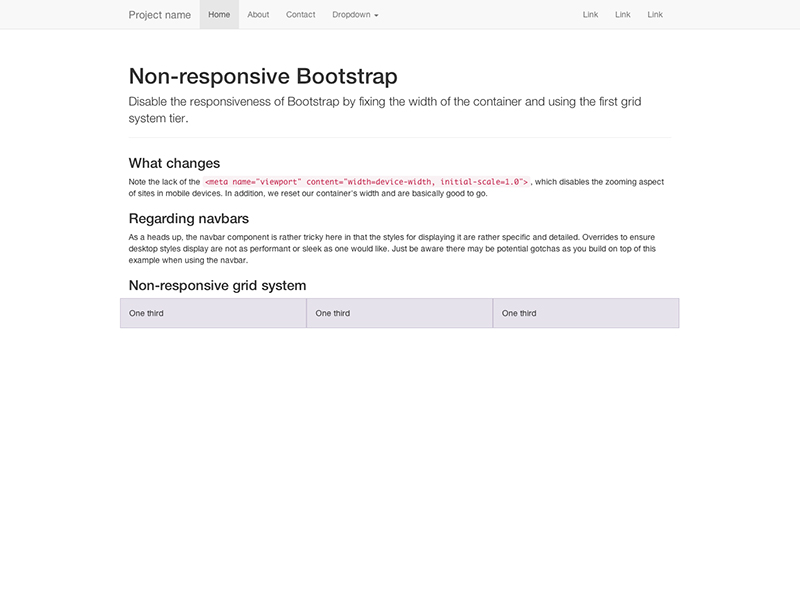
Bạn có thể dễ dàng vô hiệu hóa khả năng responsive của Bootstrap bằng cách tham khảo tài liệu của chúng tôi ở đây.
Hãy cập nhật sự phát triển của Bootstrap và hòa nhập với cộng đồng của chúng tôi bằng những tài nguyên sau đây:
irc.freenode.net, trên kênh ##twitter-bootstrap.twitter-bootstrap-3.Bạn cũng có thể follow @twbootstrap trên Twitter để luôn được cập nhật tin tức mới nhất về Bootstrap.
Mặc đinh, Bootstrap sẽ tự động thay đổi các trang của bạn cho phù hợp với các kích thước màn hình khác nhau. Tuy nhiên nếu như bạn muốn vô hiệu hóa tính năng này, hãy tham khảo tài liệu của chúng tôi bên dưới, và khi đó trang web của bạn sẽ hoạt động giống như ví dụ này.
<meta> viewport đã được đề cập đến trong tài liệu CSSwidth trên .container đối với mỗi cột trong hệ thống lưới, ví dụ width: 970px !important; Hãy chắc chắn rằng, các mã CSS tùy biến này được tích hợp vào sau CSS mặc định của Bootstrap. Bạn cũng có thể tránh sử dụng !important bằng các media query hoặc một số selector-fu..col-xs-* bằng cách thêm vào hoặc thay thế cho các class medium/large. Đừng lo lắng, hệ thống lưới trên các thiết bị có màn hình siêu nhỏ sẽ tự động co giãn đối với mọi độ phân giải.Bạn sẽ vẫn cần phải có Respond.js để chạy được trên trình duyệt IE8 (vì các media query của chúng tôi vẫn ở đó và cần được xử lý).
Ví dụ sau đây được tạo ra bằng cách áp dụng những bước đã nói ở trên, hãy tham khảo mã nguồn của nó để thấy được những thay đổi được áp dụng.
Bạn đang tìm cách chuyển đổi từ các phiên bản cũ hơn của Bootstrap lên phiên bản 3.x? Hãy tham khảo hướng dẫn chuyển đổi của chúng tôi.
Bootstrap được xây dựng để hoạt động ổn định nhất với các trình duyệt mới nhất trên máy tính để bàn và các thiết bị di động, điều đó có nghĩa là các trình duyệt cũ có thể hiển thị các style khác đi mặc dù vẫn có đầy đủ chức năng khi các thành phần được tạo ra.
Cụ thể, chúng tôi hỗ trợ phiên bản mới nhất cho các trình duyệt và nền tảng sau đây. Trên Windows, chúng tôi hỗ trợ các trình duyệt từ IE8-IE11. Hãy xem bảng bên dưới để biết thêm chi tiết.
| Chrome | Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Android | Hỗ trợ | Hỗ trợ | N/A | Not Hỗ trợ | N/A |
| iOS | Hỗ trợ | N/A | Not Hỗ trợ | Hỗ trợ | |
| Mac OS X | Hỗ trợ | Hỗ trợ | Hỗ trợ | Hỗ trợ | |
| Windows | Hỗ trợ | Hỗ trợ | Hỗ trợ | Hỗ trợ | Not Hỗ trợ |
Bootstrap cũng hoạt động tốt trên các trình duyệt Chromium và trình duyệt Chrome trong Linux, Firefox trong Linux và Internet Explorer 7, mặc dù các trình duyệt này không được hỗ trợ một cách chính thức.
Để xem danh sách các lỗi trình duyệt mà Bootstrap gặp phải, hãy tham khảo phần Lỗi trình duyệt.
Trình duyệt Internet Explorer 8 và 9 cũng được hỗ trợ, tuy nhiên có một số thuộc tính CSS và phần tử HTML5 không được hỗ trợ một cách đầy đủ trên các trình duyệt này. Ngoài ra, Trình duyệt Internet Explorer 8 đòi hỏi việc sử dụng Respond.js để hỗ trợ cho media query.
| Tính năng | Internet Explorer 8 | Internet Explorer 9 |
|---|---|---|
border-radius |
Không hỗ trợ | Hỗ trợ |
box-shadow |
Không hỗ trợ | Hỗ trợ |
transform |
Không hỗ trợ | Hỗ trợ, với tiền tố -ms |
transition |
Không hỗ trợ | |
placeholder |
Không hỗ trợ | |
Hãy tham khảo Can I use... để biết thêm chi tiết về các tính năng CSS3 và HTML5 mà trình duyệt hỗ trợ.
Hãy cẩn thận với các vấn đề khi sử dụng Respond.js trong môi trường phát triển và triển khai cua bạn trên trình duyệt Internet Explorer 8.
Việc sử dụng Respond.js cùng với CSS được lưu trữ trên một (sub)domain khác (ví dụ như trên CDN) đòi hỏi thêm một số thiết lập. Hãy tham khảo tài liệu về Respond.js để biết thêm chi tiết.
file://Do các quy tắc bảo mật của trình duyệt, Respond.js sẽ không hoạt động với những trang được truy cập thông qua giao thức file:// (giống như khi mở một tập tin HTML trên máy tính của bạn). Để kiểm thử tính năng responsive trên trình duyệt IE8, hãy xem trang của bạn được truy cập thông qua giao thức HTTP(S). Hãy tham khảo tài liệu Respond.js để biết thêm chi tiết.
@importRespond.js không hoạt động với CSS được tham chiếu bằng @import. Tuy nhiên, một vài thiết lập cấu hình của Drupal có thể sử dụng @import. Hãy tham khảo tài liệu Respond.js để biết thêm chi tiết.
Trình duyệt IE8 không hỗ trợ thuộc tính box-sizing: border-box; một cách đầy đủ khi kết hợp cùng với min-width, max-width, min-height, hoặc max-height. Vì lý do đó, trong phiên bản v3.0.1, chúng tôi không còn sử dụng max-width trên các .container nữa.
Bootstrap không được hỗ trợ một cách đầy đủ trên các trình duyệt IE cũ. Để chắc chắn rằng bạn đang sử dụng chế độ render mới nhất trong IE, hãy thêm thẻ <meta> thích hợp vào các trang của bạn:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Xác nhận chế độ document bằng cách mở các công cụ debug: Hãy nhấn F12 và click vào mục "Document Mode".
Thẻ này đã được tích hợp sẵn trong toàn bộ các ví dụ và tài liệu hướng dẫn sử dụng của Bootstrap để đảm bảo việc render tốt nhất trên mỗi phiên bản Internet Explorer.
Hãy tham khảo câu hỏi StackOverflow này để biết thêm chi tiết.
Trình duyệt Internet Explorer 10 không phân biệt chiều rộng của thiết bị với chiều rộng của khung nhìn, và vì vậy, nó sẽ không áp dụng các media query một cách thích hợp. Thông thường, bạn chỉ phải thêm một đoạn mã ngắn CSS để sửa lỗi này:
@-ms-viewport { width: device-width; }Tuy nhiên, đoạn mã trên không hoạt động với các thiết bị chạy các phiên bản Windows Phone 8 cũ hơn Update 3 (a.k.a. GDR3). Vì thế, nó sẽ gây ra lỗi hiển thị khung nhìn của desktop thay vì khung nhìn hẹp của điện thoại. Để giải quyết vấn đề này, bạn sẽ phải tích hợp thêm mã CSS và Javascript sau.
@-webkit-viewport { width: device-width; }
@-moz-viewport { width: device-width; }
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Để biết thêm thông tin chi tiết và hướng dẫn sử dụng, hãy tham khảo Windows Phone 8 và chiều rộng của thiết bị.
Theo mặc định, chúng tôi đã tích hợp sẵn các đoạn mã này vào toàn bộ các ví dụ và tài liệu của Bootstrap.
Khi sử dụng trình duyệt Safari phiên bản v7.0.1 trên hệ điều hành OS X và trình duyệt Safari trên hệ điều hành iOS v7.0.1, bộ máy render của Safari có một số vấn đề với số lượng các chữ số thập phân được sử dụng trong các class lưới .col-*-1 của chúng tôi. Vì thế, nếu bạn có một hệ thống lưới gồm 12 cột, bạn sẽ để ý thấy chúng có chiều rộng ngăn hơn so với các hàng của cột khác (Hãy xem #9282). Bạn có một vài tùy chọn để giải quyết vấn đề này:
.pull-right vào cột cuối cùng trong hệ thống lưới để thực hiện căn phải một cách bắt buộcChúng tôi sẽ luôn theo dõi vấn đề này và sẽ cập nhật giải pháp ngay khi chúng tôi tìm ra.
Việc hỗ trợ thuộc tính overflow: hidden trên phần tử <body> bị giới hạn trên trên iOS và Android. Để chấm dứt vấn đề này, khi bạn cuộn qua mép trên hoặc mép dưới của một modal trên các trình duyệt của những thiết bị sử dụng iOS hoặc Android, nội dung của <body> sẽ bắt đầu cuộn xuống.
Ngoài ra, lưu ý rằng nếu bạn sử dụng input trong các modal hoặc thanh điều hướng của bạn, iOS có một lỗi render là không cập nhật vị trí của các phần tử cố định khi bàn phím ảo được kích hoạt. Một số giải pháp cho vấn đề này bao gồm việc biến đổi các phần tử của bạn thành position: absolute hoặc kích hoạt một timer khi focus để cố gắng sửa vị trí một cách thủ công. Vấn đề này không được xử lý bởi Bootstrap, vì thế bạn cần tự quyết định xem giải pháp nào là phù hợp vói nhu cầu của bạn.
Phần tử .dropdown-backdrop không được sử dụng trong các thành phần điều hướng trên iOS do sự phức tạp của thuộc tính z-index. Vì thế, để đóng một menu sổ xuống trong thanh điều hướng, bạn phải click trực tiếp vào phần tử menu sổ xuống (hoặc các phần tử khác sẽ kích hoạt sự kiện click trong iOS).
Khi phóng to một trang web trên trình duyệt, sẽ không thể tránh khỏi việc các thành phần bị hiển thị lỗi. Tùy thuộc vào từng vấn đề, chúng tôi có thể giải quyết được nó (trước hết là tìm kiếm và sau đó là mở ra một issue nếu cần). Tuy nhiên, chúng tôi có thiên hướng bỏ qua các vấn đề này vì dường như không có giải pháp trực tiếp nào tốt hơn giải pháp "hack".
Thậm chí trên các trình duyệt hiện đại, việc in ấn nhiều khi được thực hiện hơi kỳ quặc. Cụ thể, như trong trình duyệt Chrome phiên bản v32, bất kể thiết lập margin như thế nào, Chrome sử dụng một khung nhìn có chiều rộng hẹp hơn đáng kể so với kích thước thực tế của một tờ giấy khi xử lý các media query trong khi in một trang nào đó. Điều này có thể dẫn đến dạng extra-small trong hệ thống lưới hiển thị không như mong muốn. Hãy tham khảo issue #12078 để biết thêm chi tiết. Chúng tôi gợi ý một số giải pháp như sau:
@screen-* để tờ giấy in của bạn trong có vẻ lớn hơn kích thước extra-small.Ngoài ra, Hệ điều hành Android 4.1 (và thậm chí các phiên bản mới hơn) luôn đi kèm với một ứng dụng trình duyệt mặc định (đối lập với Chrome). Thật không may, ứng dụng trình duyệt đó luôn có rất nhiều lỗi và không đồng nhất với CSS nói chung.
Trên các phần tử <select>, các trình duyệt đi kèm với hệ điều hành Android không hiển thị mũi tên điều khiển phía bên phải nếu như có thuộc tính border-radius và/hoặc border được sử dụng. (Hãy tham khảo câu hỏi StackOverflow này để biết thêm chi tiêt.) Hãy sử dụng đoạn mã sau đây để loại bỏ CSS và hiển thị <select> như một phần tử không được style trên các trình duyệt đi kèm với Android. User-agent tránh xung đột với các trình duyệt Chrome, Safari và Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Nếu bạn muốn thấy một ví dụ cụ thể, hãy tham khảo vấn đề này trên JS Bin.
Mặc dù chúng tôi không hỗ trợ bất kỳ plugin hoặc add-on nào của bên thứ 3 một cách chính thức, chúng tôi vẫn có một vài lời khuyên hỗ trợ bạn tránh khỏi các lỗi tiềm tàng trong các dự án của bạn.
Một vài ứng dụng của bên thứ 3, bao gồm cả Google Maps và bộ máy tìm kiếm Google, đều bị xung đột với Bootstrap do * { box-sizing: border-box; }, một thuộc tính để padding không làm ảnh hưởng đến chiều rộng được tính toán cuối cùng của một phần tử. Hãy tham khảo box model và sizing trên CSS Tricks để biết thêm chi tiết.
Phụ thuộc vào từng ngữ cảnh, có thể bạn phải ghi đè nếu cần (tùy chọn 1) hoặc reset box-sizing trong tất cả các vùng (Option 2).
/* Box-sizing resets
*
* Reset individual elements or override regions to avoid conflicts due to
* global box model settings of Bootstrap. Two options, individual overrides and
* region resets, are available as plain CSS and uncompiled Less formats.
*/
/* Option 1A: Override a single element's box model via CSS */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: Override a single element's box model by using a Bootstrap Less mixin */
.element {
.box-sizing(content-box);
}
/* Option 2A: Reset an entire region via CSS */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: Reset an entire region with a custom Less mixin */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}Bootstrap được xây dựng tuân theo các chuẩn Web nói chung và—với một ít nỗ lực—có thể được sử dụng để tạo ra các site mà có thể truy cập được bằng cách sử dụng AT.
Nếu như thanh điều hướng của bạn chứa nhiều liên kết và hiển thị trước nội dung chính trong DOM, hãy thêm một liên kết Skip to main content (Chuyển đến nội dung chính) ngay sau thẻ <body>. hãy tham khảo ở đây để biết nguyên nhân
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
<div class="container" id="content">
The main page content.
</div>
</body>When lồng các heading vào nhau (<h1> - <h6>), heading chính trong trang của bạn phải là <h1>. Các heading tiếp theo nên sử dụng <h2> - <h6> để các trình đọc màn hình có thể tạo ra mục lục cho các trang của bạn.
Hãy tham khảo HTML CodeSniffer và Penn State's AccessAbility.
Bootstrap được phát hành với giấy phép MIT và bản quyền Twitter 2015. Vè cơ bản, nó có thể được mô tả bằng những điều kiện sau.
Nguyên văn giấy phép của Bootstrap được lưu trữ tại đây. Hãy tham khảo để biết thêm thông tin chi tiết
Cộng đồng của chúng tôi đã dịch tài liệu này ra thành nhiều ngôn ngữ khác nhau. Không có bản dịch nào được hỗ trợ một cách chính thức và có thể chúng không được cập nhật một cách thường xuyên.
Chúng tôi không hỗ trợ việc quản lý và lưu trữ bản dịch, chúng tôi chỉ liên kết đến chúng.
Bạn đã hoàn thành một bản dịch mới hoặc tốt hơn? Hãy gửi yêu cầu đến cho chúng tôi để thêm nó vào trong danh sách này.